2006年から変えていなかった、本家サイト(こちらはハンドコーディング)のデザインを変更しています。まだまだ修正しないといけないところがあるのですが、途中段階ですがとりあえずβ版としてサイトにアップしました。
いわゆるレスポンシブWeb目指してますが、まだまだ時間はかかりそう..^^;
2006年から変えていなかった、本家サイト(こちらはハンドコーディング)のデザインを変更しています。まだまだ修正しないといけないところがあるのですが、途中段階ですがとりあえずβ版としてサイトにアップしました。
いわゆるレスポンシブWeb目指してますが、まだまだ時間はかかりそう..^^;
6月30日に大阪産業創造館で開催された”Firefox Developers Conference 2012 in Osaka“に行ってきました。テーマは、”それ、もうWebでやったらええんちゃう?”で、6セッションと懇親会がありました。
各セッションの感想を。
思想としては素晴らしいと思うし、個人的には是非ともそうなって欲しいし、支持する。けれどもやっぱり色んな企業の色んな思惑が働くので、難しいかもなぁ。というのが正直なところ。本当に批判するつもりは全くないけど、でもやっぱり難しい。難しいけれどそこにチャレンジしていく、そういう世界が来て当然と思っている彼らはスゴいのかも。「難しい」という一言で思考停止してる方が問題かもしれません。
正直、このセッションはつまらなかったです ^^; すみません…
要はFirebugと標準の開発ツールでデバッグやサイトの表示が確認出来ますということをディスカッション形式で話していたのだけれど、なんとなくポイントが絞り込めてなくて、結局Firefoxって良いの?どうなの?みたいな感じになってたような気が…
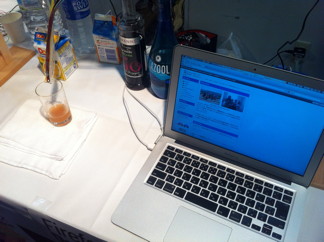
特に、Mechha-Mozillaが面白そう。Webサイトを実体化するという考え方で、Webからカクテルを作るシステムは面白い。懇親会の会場に実際に動かしていたので、私も作ってもらいました。
Webサイトをカクテル化するシステム

うちのサイトをカクテル化すると…

こんなカクテルになりました。味は見た目通りのオレンジベースで、美味しかったです 😉

というのが印象的でした。また必ずしも全てのサイトをレスポンシブにする必要はないということも仰っていて、冷静に見てられるなぁという印象でした。でも、確かにその通りだと思います。レスポンシブにすることが目的になってはいけません。
このイベントそのものが無料で、懇親会も無料なのに、普通に立食パーティのようなとっても豪華な内容でした。mozillaの方やそれ以外の方とお話する機会もあったし、抽選会でグッズもいただいたし、Conferenceそのものの内容もよかったし、これ全部無料でいいんだろうか? 😉
最後に
mozillaが目指す真のオープンって、理解する人としない人ははっきり分かれるだろうなと思います。”Voluntary”で成り立つ世界、そんな気がする。”Voluntary”とは単に無償でということではなくて、”自分の意思で”参加することが必要。そういった方がどれだけいるのか?そういう人間が多くなればかなり現実的になるのかも。そういう意味で、人材育成からやろうという”mozilla factory”のアプローチはアリと思います。何か協力出来ることがあればしたいなと感じさせられた、そんな一日でした。
あと、「それ、もうWebでやったらええんちゃう?」ともあらためて思いました。;-)
ママが春に買った長サイフを見て、自分も欲しいなぁと思っていたので買ってしまいました。なんでもPORTER派がの自分が珍しくKATHARINE HAMNETT LONDONです。
写真を撮ったのですが、写りがイマイチだったのでどっかのサイトから持って来た画像↓

黒いボディに白のステッチがお気に入りです。容量はそんなに大きくないけど、元々中身が無いからまぁいいか ^^;